 ピクチャースタイル Picture Style
ピクチャースタイル Picture Style
カラーマネジメントの考え方
色空間を理解する
ほとんどのデジタルカメラで指定できるsRGBやAdobe RGB色空間。Digital Photo Professional(以降DPP)で選択できる多くの作業用色空間。色空間とは何か。L*a*b*やHSLとはどのようなしくみなのか。これらの基本を理解することで、Picture Style Editorでの色の編集が容易になります。
色の表記方法と色立体
色空間、表色系など、さまざまな言葉とともにL*a*b*、HSB、HSL、Yccなど、一見敬遠したくなるような表現で氾濫しているのがCMSの難解な印象を作り上げています。このような用語を正しく分類し、何を表しているのかを理解すれば、決して難しいものではありません。まずは、Picture Style Editorを有効に使うために必要な範囲に絞り込んで理解を深めてください。
- 色空間:色の表現範囲を表す
- sRGB、Adobe RGB、Wide Gamut RGB、ProPhoto RGB、NTSC、デバイス色空間(プリンター、ディスプレイ、スキャナーなど) 他
- 表色系:色を数値化するための表現手段
- XYZ、L*a*b*、L*u*v*、Ycc、HSB、HSL 他
- 画像の持つ要素
- RGB、CMYK、Grayscale、モノクロ2値 他
色空間は、決められた表色系の上で、どのくらい広い範囲を扱うことができるかという意味です。一般的には、sRGBやAdobe RGBなどですが、プリンターやスキャナーのデバイス固有で色を扱える範囲も色空間と呼んでも良いでしょう。 L*a*b*やHSLといった表色系は、色を扱う上での単位を決める物差しといえます。
RGBやCMYKは、画像の要素を表していて、発光体を使うディスプレイなどではRGBを用いて色を表し、印刷物などはCMYKを用いて色を表しています。
上記色空間、表色系、要素の3つの違いがイメージできたら、もうCMSの克服間近です。
さまざまな色空間

一般的によく使われる図が、左のようなYxyという表色系にプロットされた色空間の広さ(色域)を示した図です。色空間は、それぞれに目的を持ってつくられています。デジタルカメラでなじみの深いsRGBは、わりと狭い範囲ですが、Adobe RGBはsRGBより広くなっています。また、オフセット印刷(Japan Color 2001 Coated)の色域も、sRGBを越えて鮮やかな色が表現できるところがあるのがわかります。
色空間の広さ(色域)は、どこまで鮮やかな色が表現対象になっているかという守備範囲の決めごとと考えることができます。
HSL表色系を理解する
Picture Style Editorでは色彩を指定したり編集するときに、色相、彩度、明度という3つの数値で、RGBの数値から計算できる「HSL」という表記方法を使います。HSLの構造をすこし理解しましょう。
Picture Style Editorで使用しているHSLは、色相(H)、彩度(S)、明度(L)をいう3つの色を示す要素からなる表色系です。Adobe Photoshopなどで使われているHSBは色相(H)、彩度(S)、明度(B)という表色系であり、非常に混同しやすいかもしれません。
しかしながら、この差を理解することで、Picture Style Editorでの色編集の操作を直感的に行えるようになります。


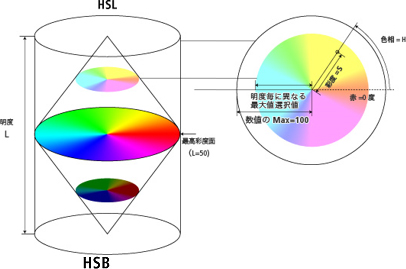
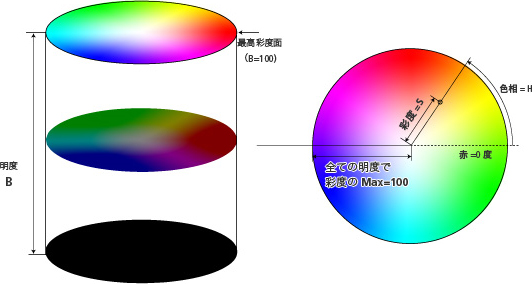
HSLの数値と色の変化を立体モデルで理解してください。HSBが円柱状の表現に対して、HSLは円柱の中に2つの円錐が上下にある表現になっています。
HSL表色系の値の範囲とPicture Style Editorの働き
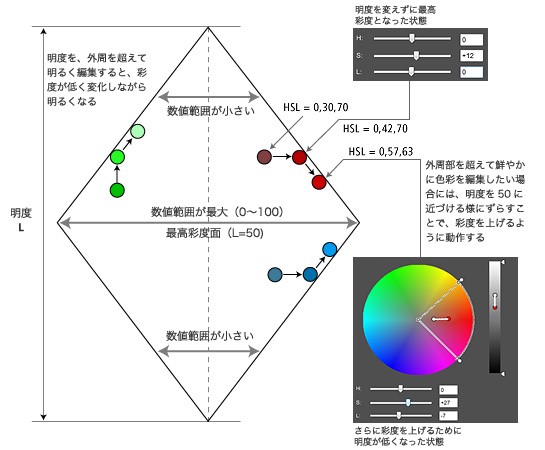
HSLはL(明度)によってS(彩度)の最大値が異なります。Picture Style Editorでは、制限を越えてS(彩度)を高く編集しようとすると、自動的にL(明度)が変化します。この動作は、実際にPicture Style Editorで色を編集する時に、必ず理解していただきたい項目です。

HSLの表色系では、H(色相)は回転角度ですので、0ºから359ºまで指定ができます。S(彩度)とL(明度)は、0から100までが指定できますが、S=100が指定できるのは上記の2つの円錐の形状からわかるように、L=50の時だけです。色編集時にサンプリングした色のL(明度)を変えないようにS(彩度)のみを変えようとした場合、L=50以外ではS=100にはなりません。Picture Style Editorでは、S(彩度)の壁を越えて上げようとすると、L(明度)を同時に変化させ、より鮮やかな色となるように動作します。サンプリングした色のL(明度)が50以下の場合、L(明度)が50まで明るく変化し、L(明度)が50以上の場合、L(明度)が50まで暗くなりながら、鮮やかに変化します。通常の動作では限界点を通り過ぎるときにL(明度)も自動的に変化しますが、L(明度)を自動的に変化させたくない場合は、Shiftキーを押しながらS(彩度)のスライダーを移動させると、限界点でストップします。L(明度)を編集する場合でも外周部での変化は同様の動作になります。
S(彩度)とL(明度)の関係を理解することが、Picture Style Editorを自由に使いこなす第一歩です。
あなただけの色を想像すPicture Style Editor
ピクチャースタイルを核とするフォトワークフローの理想形をさらに進化させ、より色表現にこだわりを持つ撮影者のために、「Picture Style Editor」は生まれました。
撮影した画像から理想の色を導き出し、オリジナルのピクチャースタイルファイルをカメラに登録すれば、あなたの色とEOS DIGITALの色は、ひとつになります。
-
※
ピクチャースタイルエディタで作成したpf2ファイルは、Digital Photo Professional Ver.3.1・EOS Utility Ver.2.1・Raw Image Task Ver.2.7以降のバージョンにのみ対応となります。
色相・彩度・明度の空間で色を自由に操る

写真に表現された色は、色あい(色相)、色の濃さ・鮮やかさ(彩度)、明るさ(明度)の3つの要素からなり、それは左図のような立体で表現することができます。
写真に記録された色と、自分の表現したい色はすべてこの立体のどこかに数値(座標)として配置することができます。 自分が撮影した色の数値と変更したい色の数値がわかれば、色は自由自在にコントロールすることが可能です。 Picture Style Editorはそのコントロールを細かく行うことができるソフトウエアであり、カメラでもパソコンでも簡単に利用することができる「ピクチャースタイルファイル」として保存します。
特定の色に着目した細かなコントロール

細かな色調調整が、Picture Style Editorでは可能です。左の例では、全体的なコントラストや明るさは維持しながら、気球の赤と黄色の差を強調しています。黄色だけ特に色相・彩度・明度を変化させることで、仕上がりの印象を大きく変えています。撮影者が見た色と、表現したい色を高精度にリンクする。それが、Picture Style Editorです。
全体のコントラストは変更しないまま、赤と黄色の分離をコントロールした例。特定の色をピックアップして比較してみると、それぞれに色の変化の度合いが異なっていることがわかります。
Picture Style Editorの操作方法
基本操作方法

- 全体のバランスを調整する
- 調整を行う写真を選ぶ
- ベースのピクチャースタイルを選ぶ
- 詳細に色調整を行う
- 調整結果を保存する